
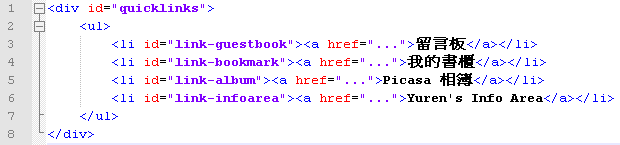
細心的朋友應該有注意到 HTML Code 長這樣:

通常如果這樣的 HTML 結構應該會做出下面這樣的結果:
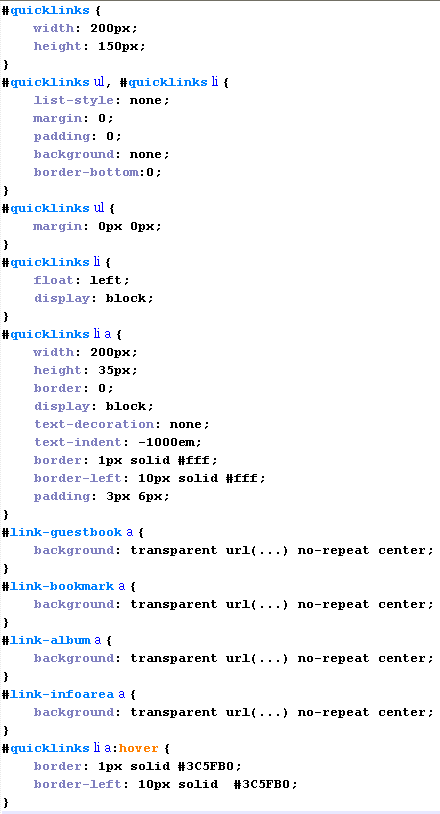
但是利用一點 CSS 的小技巧,可以把文字替換成圖。這個用法是我在 Mono 的網站上看到的,我發現他右上角的連結很妙,所以就拿來用。步驟大概是這樣:
- 把 ul li 的 list-stlye 改成 none
- 把 a 的 display 設定成 block
- 讓文字跑到最左邊去:text-indent: -1000em;
- 接著連結移到上面去的變化是用 a:hover 加上 border 做的

大致就是這樣囉。
哦..我懂了,太酷嚕!我試試..
回覆刪除OK了, 請您看一下吧, 感恩! 好好玩喔! 這樣整個網頁的東西都可以連耶!
回覆刪除呵,還不賴吧。
回覆刪除我常逛一些網站,漂亮的就看看人家怎麼設計,有些還不賴。像是 Evolution 的設計也不錯,單純用 CSS 做出一些不錯的效果 :)